Strona WWW składa się z treści, które dla zachowania responsywności witryny, dodawane są w formie modułów (bloków).
Moduły, które kolejno dodajemy do strony, tworzą całą jej strukturę i zawartość. Moduły mogą być tekstem, obrazem, elementem społecznościowym i dalej: filmem, linkiem, przyciskiem, wizytówką lub mapą. Każdy moduł odpowiada za inną funkcjonalność i może przybierać różne kształty.
W zależności od tego gdzie wstawimy moduł oraz czy będzie on wstawiony obok, nad lub pod innym elementem (modułem) zmienią się jego wymiary i kształty. W ten sposób możesz tworzyć rozbudowane struktury treści, dopasowane do swoich potrzeb. W ten sposób utworzyć atrakcyjną stronę WWW, która nie tylko przyciągnie użytkownika swoim wyglądem, ale także zapewni mu wygodne korzystanie z niej, np. na urządzeniu mobilnym.
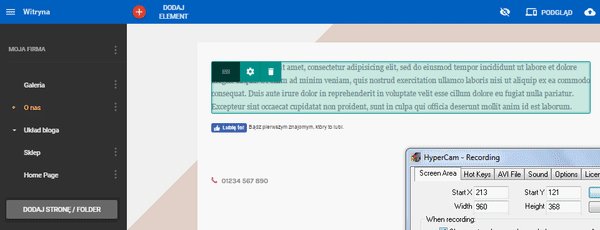
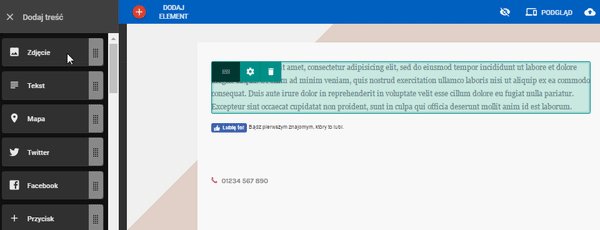
- Przejdź do edycji strony WWW.
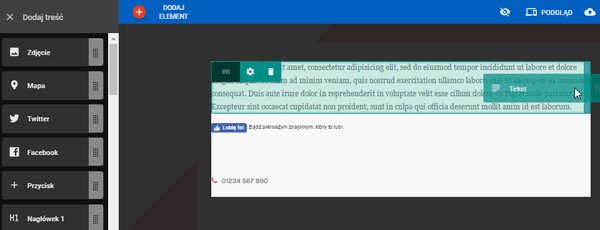
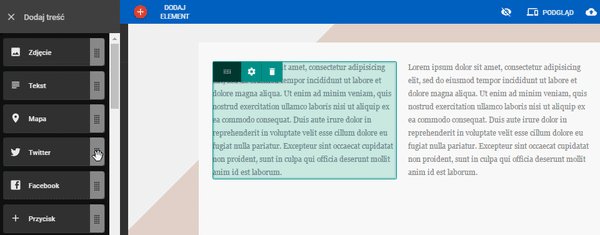
- Kliknij Dodaj element i wybierz interesujący Cię moduł.
- Złap go i przeciągnij w dowolne miejsce na stronie WWW.
- Obserwuj zmiany na stronie WWW – pojawi się pasek wskazujący miejsce wstawiania modułu.

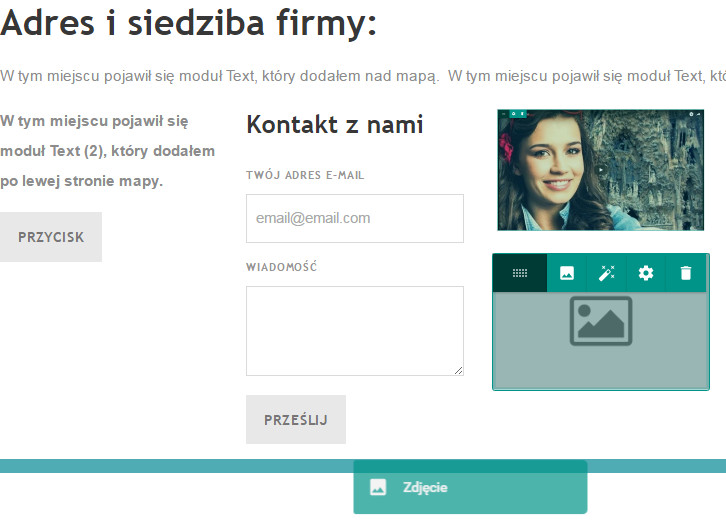
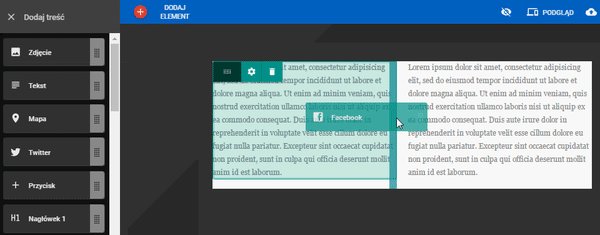
Tworzenie układu strony WWW oparte jest o wstawianie modułów. Podświetlony element w formie paska, ułatwia sprawdzenie i wybór przyszłej lokalizacji modułu. Moduły możemy więc wstawiać w dowolnym miejscu, a także układać je obok innych modułów, nad nimi lub pod nimi. Spójrz na kolejne zmiany jakie będą zachodziły na stronie.
Przykład 1
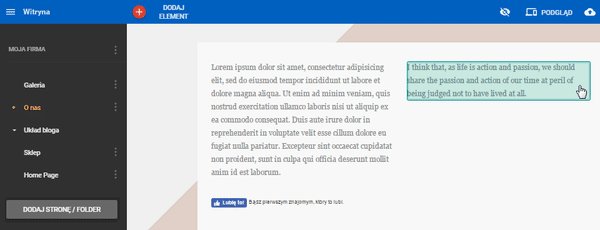
- Wybieram moduł do wstawienia, ustalam jego pozycję nad innym modułem.

- Wybieram kolejny moduł, ustalam jego pozycję po prawej stronie już dodanego modułu.

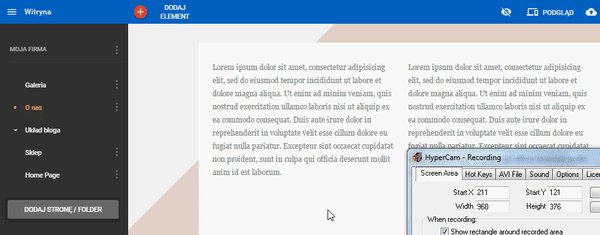
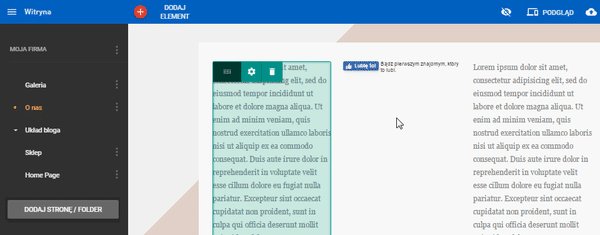
- Wybieram kolejny modu, ustalam jego pozycję pomiędzy już istniejącymi modułami.

Przykład 2
Korzystając z wyżej przygotowanego układu, dodam kolejny moduł pod już dodanymi. Tym razem mechanizm kreatora, daje mi jeszcze więcej nowych opcji wstawienia modułu.