Wsparcie Biura Obsługi Klienta nie obejmuje poniżej zawartej instrukcji.
-
- Logujemy się na środowisko developerskie FB: https://developers.facebook.com/docs/
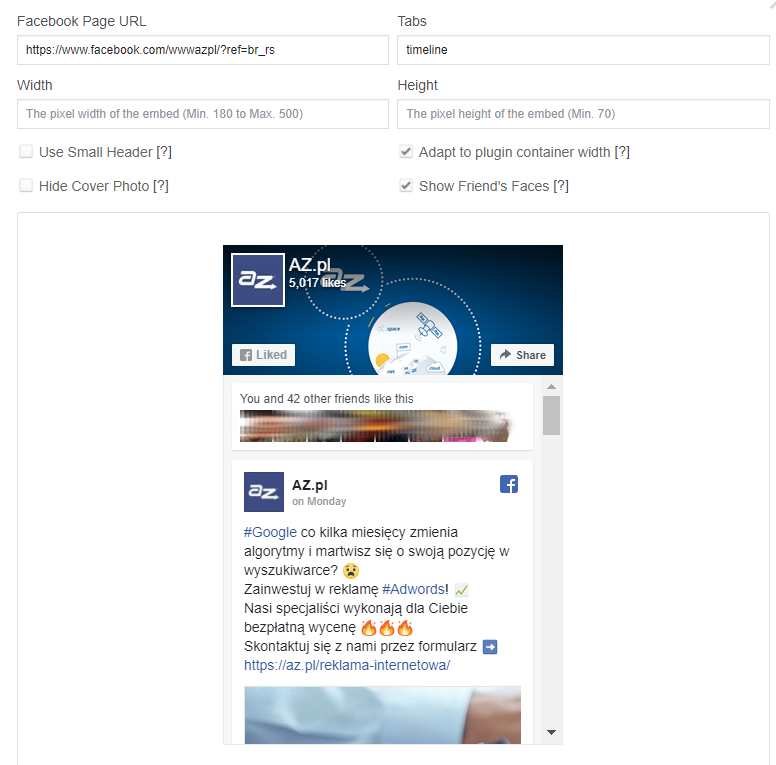
- Przechodzimy do Page Plugin, który odpowiada za wyświetlanie miniatury fanpage wraz z wpisami,

- Skrypt domyślnie ustawiony jest na szerokość (width): 400 i wysokość (height): 500.
- Wprowadź Facebook Page URL czyli adres naszego fanpage firmowego,
- Wprowadź dodatkowe ustawienia:
- Tabs – rodzaj wyświetlanych elementów. Domyślnie jest tablica, możesz wprowadzić także np. eventy i wiadomości
- Width –szerokość
- Height –wysokość
- Use Small Header – nagłówek jest mniejszy, ukrywa się m.in przycisk Lubię to,
- Hide Cover Photo – zdjęcie z nagłówka zostaje ukryte
- Show Friend’s Faces – po zaznaczeniu dla zalogowanych osób podglądających ten element na sklepie pokażą się twarze znajomych lubiących Twój Fanpage.
- Po zakończeniu konfiguracji, kliknij Get code, a następnie przejdź do zakładki: Pływająca ramka i zapisujemy widoczny kod.

- Przejdź do panelu administracyjnego Twojego sklepu internetowego, do sekcji Konfiguracja –> Wygląd –> Aktywny styl graficzny i utwórz kopię skórki.
- Ustaw kopię skórki jako aktywną.
- Przejdź do sekcji Pliki graficzne a następnie dodaj nowy plik, np. fb.png dostępny w tym artykule:

- Przejdź do sekcji Własny skrypt JS, a następnie wprowadź kod:
(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src ='https://connect.facebook.net/pl_PL/sdk.js#xfbml=1&version=v2.11&appId=324871271305223&autoLogAppEvents=1';fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk')); - Przejdź do sekcji Własny styl CSS, a następnie dodaj kod:
#panel { position: fixed; top: 50px;right: calc(0 -410px);z-index: 99999;transition: right 0.5s ease-out 0s;}#panel:hover {right: 0;}#panel #content {width: 400px;padding: 10px;}#panel #title {width: 150px;background: url('../styles/../images/user/fb.png') no-repeat;padding: 12px 5px 100px 5px;text-align: center;position: relative;top: 140px;left: -30px;z-index: 1;} - Przejdź do sekcji Moduły, a następnie utwórz nowy moduł, podając dowolną nazwę, np. Facebook-widget, obramowanie: nie, HTML ID: fb-page.
- Zamknij edytor wizualny klikając przycisk WYŁĄCZ EDYTOR i wprowadź kod:
<div id="panel"> <div id="title"> </div><div id="content> //tu wklajamy kod pobrany ze strony Facebook developer</div>
- Zapisz zmiany. Moduł umieść w dowolnym miejscu na stronie WWW. Moduł domyślnie odpowiada za wyświetlanie wysuwanego boxu z prawej strony.